1.编写配置文件
在项目中,我们需要对项目的数据库地址,redis地址,和服务的端口进行配置就需要进行配置文件的编写,让我们可以控制整个项目在
的resources中,已经存在一个配置文件,我们可以用它来进行配置文件的编写,但是由于我的习惯问题,我习惯使用yml文件进行配置,这两种文件格式在配置上没有本质区别,但在语法上有一定的区别
1.1配置运行端口
在我们的项目运行中,我们可以制定项目的运行端口,以便于我们对其进行访问,打开application.properties进行配置文件的编写,打开文件,我们发现里面已经存在一条语句,这条语句,用于制定,这个服务的名字,可以保留,也可以删除
现在我们进行端口的更换,在我们tomcat服务器中,默认端口是8080,但是由于8080端口太过于常见,容易发生一些问题,所以我们需要进行端口更换,当然,我们也可以不进行更换,
当8080端口已经被应占用时,tomcat服务器启动失败,这时候就需要更换端口
对于application.properties我们需要这条语句
1 | server.port=8081 |
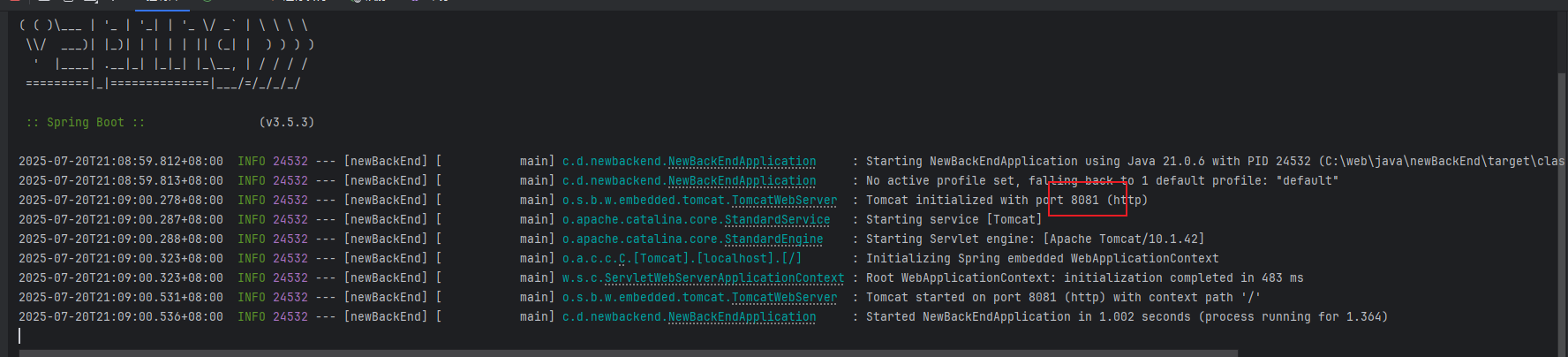
就可以改变运行端口,重新启动项目,发现项目的端口已经改变
现在我们已经改变了端口,可以进行愉快的开发了
2.登陆注册
2.1一个测试
在一个后台项目中,最重要的就是登陆和注册,我们需要对登陆是人进行校验,防止越权访问,在根包名下建立一个软件包,包名为controller
在包下建立一个java文件,文件名为UserController
首先,由于我们使用spring进行开发,我们要将所有的包交给spring来管理,这是一个controller类,所以,我们要在文件中加入
1 |
告诉spring,这是一个请求入口。
现在这个接口就可以将请求传入此处进行处理
在文件中随便创建一个请求,我们来进行测试一下
1 |
|
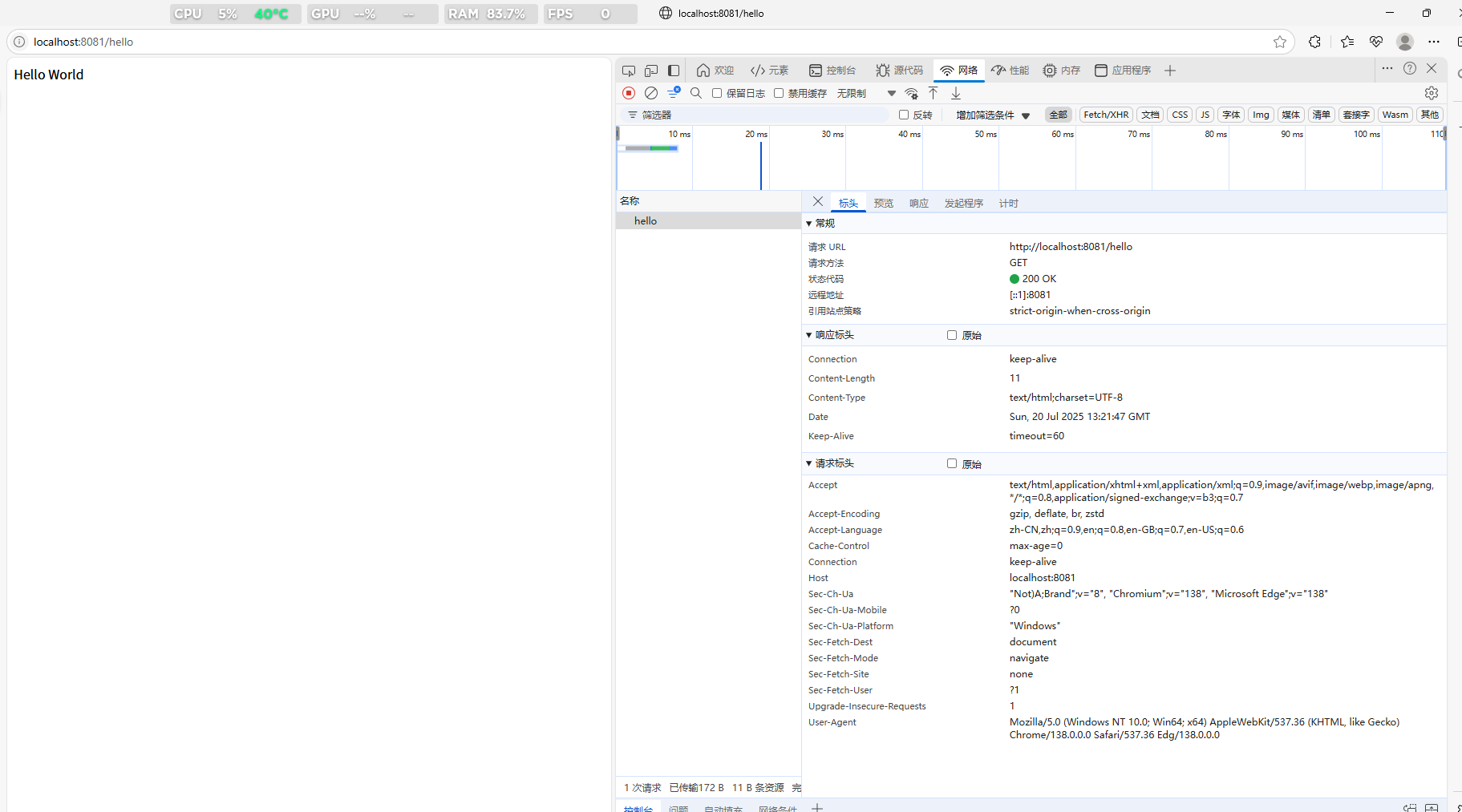
这串代码的意思就是,当请求进来的时候,如果请求的路径是(/hello)那我就将helloword返回回去,现在我们重新启动项目
我们可以看到,当访问/hello的时候,浏览器向本地发送了一个请求,请求路径正好是hello,这样,我们的后端便可以收到这个请求,然后后端给我们返回了helloword,浏览器将helloword打印在了浏览器上
2.2正式开写
通过这个测试,我们大概明白了请求的原理,以及为什么会收到请求,并且返回数据
众所周知,要想登陆,我们需要注册一个账号,那么我们就以注册开始吧
2.2.1注册
查看接口文档
注册
基本信息
请求路径:/user/register
请求方式:POST
接口描述:该接口用于注册新用户
请求参数
请求参数格式:x-www-form-urlencoded
请求参数说明:
参数名称 说明 类型 是否必须 备注 username 用户名 string 是 5~16位非空字符 password 密码 string 是 5~16位非空字符 请求数据样例:
我们发现,想要注册,我们需要向后端发送请求,我们需要告诉服务器我们的信息,这样我们才可以注册成功,那我们就要接受这些参数,那我们就可以开始编写代码
1 |
|
这段代码中,我们通过String参数来接受我们的用户名和密码,然后我们打印了用户名和密码,并且返回了注册成功,现在我们来测试一下
测试时,以前我们使用postman,这个比较麻烦,我们现在使用apifox,这个软件现在有了idea插件,我们进行安装
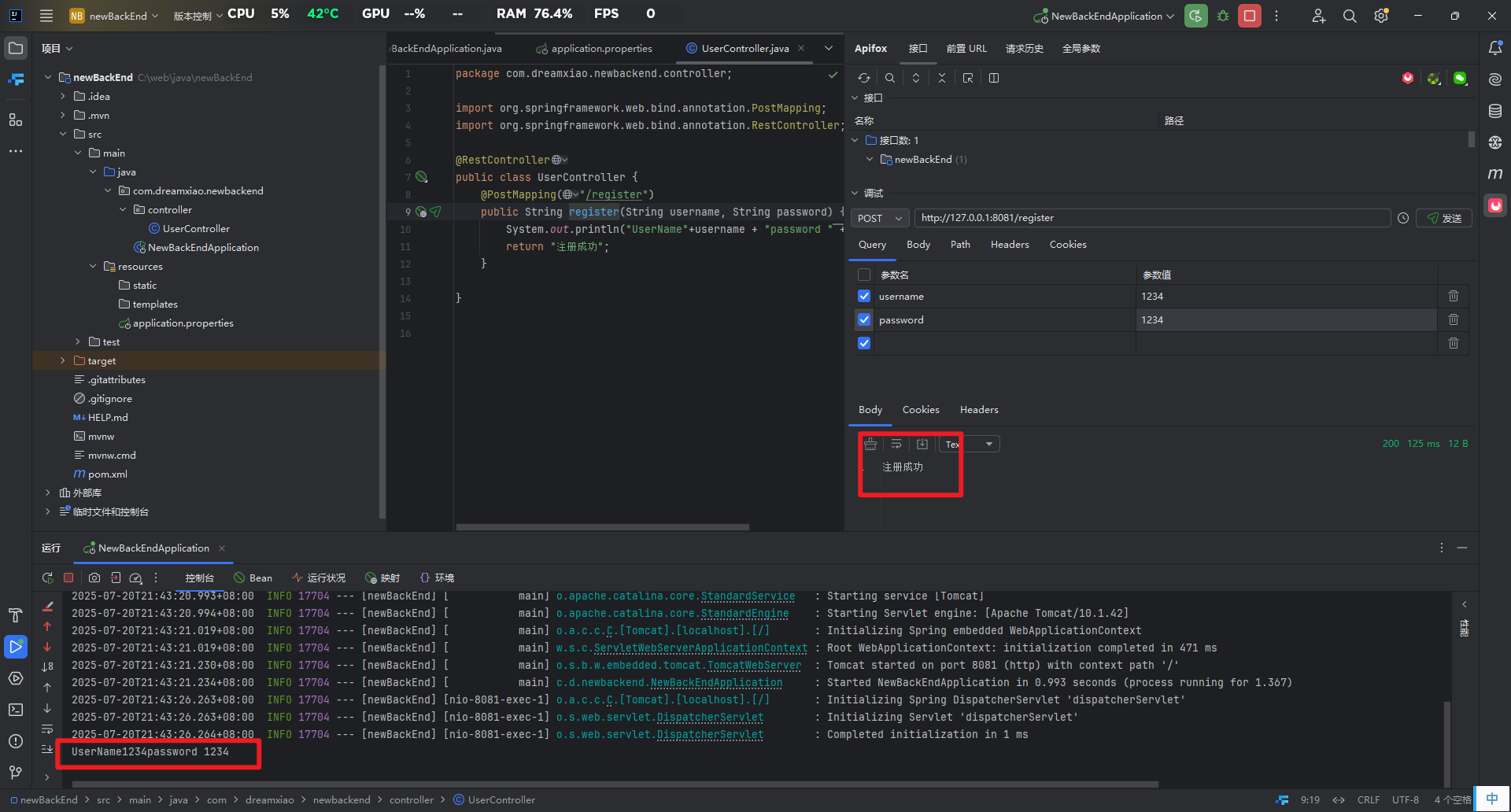
安装后,我们可以在idea的右侧边栏找到apifox已经自动识别了我们的接口
我们自定义一下用户名和密码就可以进行模拟请求测试
重新启动项目,让我们刚刚编写的代码生效,我们随便输入点数,可以看到我们已经成功的发送了请求,也返回了注册成功